这篇文章上次修改于 1922 天前,可能其部分内容已经发生变化,如有疑问可询问作者。
GitHub有向用户提供一个GitHub pages的服务,你可以借助这一服务将你的静态页面托管到GitHub pages上,完全免费的哦,有域名的用户也可以使用HTTPS,如果仅仅只是想要个静态网站,那么这个足够了。
如何利用好这个GitHub pages呢?
打开GitHub会发现Repositories的右侧有一个New,点开以后你可以在Repository name下写上存储库名称(当然所有者要是你自己),存储库名称是固定的格式,格式必须是
[你的用户名].github.io
例如: AKHYui.github.io下面一定要选中public,然后你就可以点Create repository。
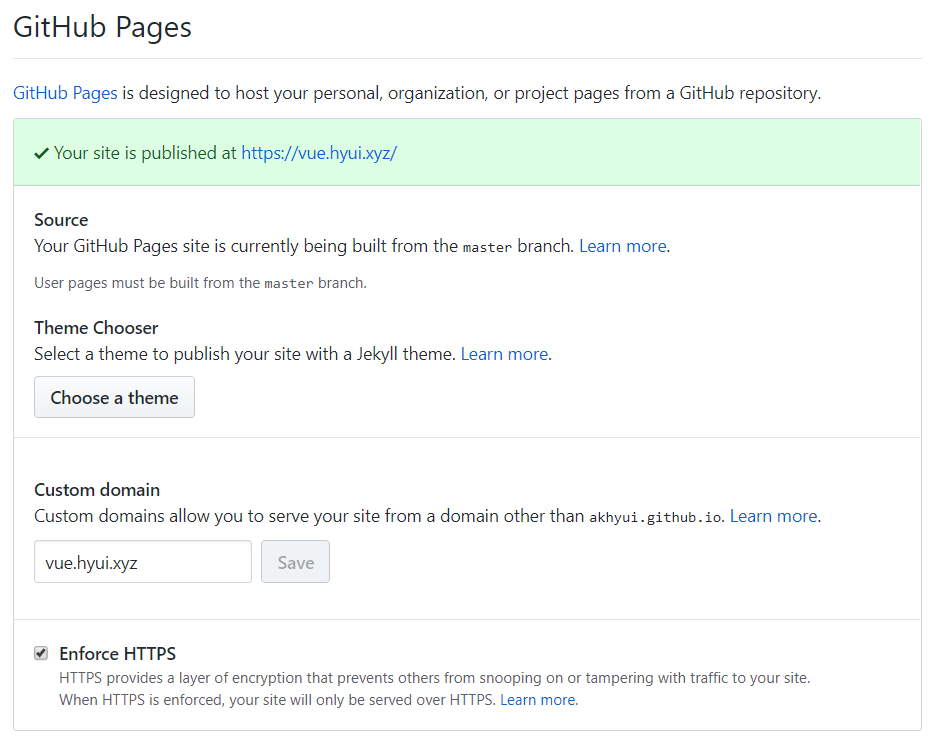
创建好以后你可以进入存储库的Settings(在Star的下方可以找到)选项中在GitHub pages栏下查看你的页面情况
Source下你的页面必须是要从master分支构建用户页面。
Theme Chooser是主题选择器,你可以点开从里面选择一个默认页面主题。
Custom domain是自定义域名,你可以给你的页面自定义一个域名,不自定义就用github给你的默认域名。
你甚至可以在下面选择支持HTTPS。
我如何使用自定义域名呢?
1.就CloudFlare来讲你可以为你的域名添加一个CNAME记录,指向你的github存储库名称的网址(就那个[你的用户名].github.io)。
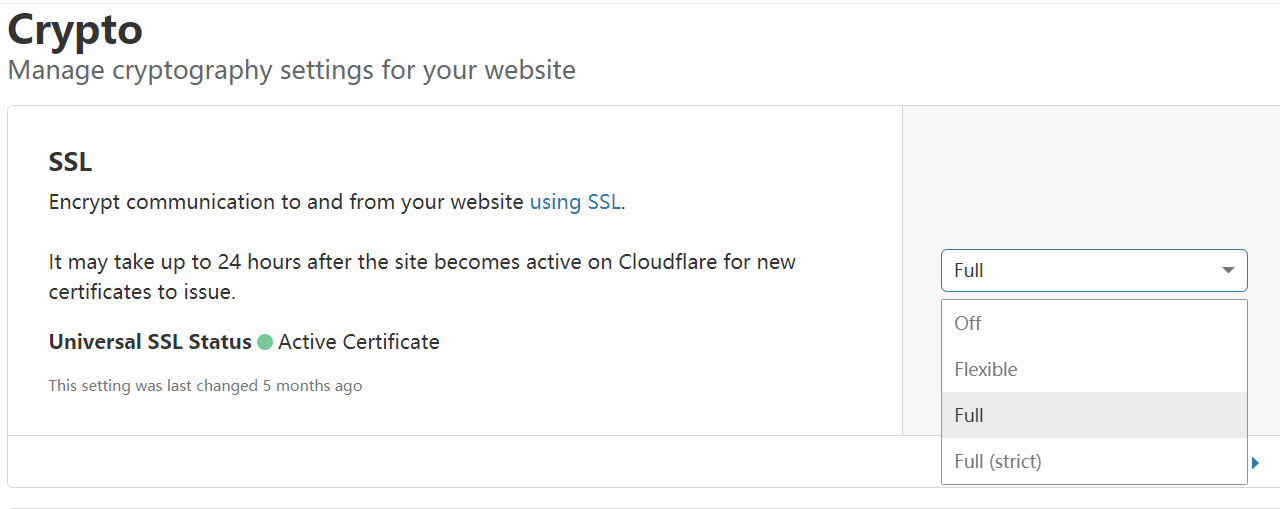
2.想开启HTTPS还需要打开CloudFlare的Crypto在SSL中选择FULL,不是FULL(strict),也不是Flexible。
3.解析生效后在之前的Custom domain中输入你的域名,点击save,然后查看Enforce HTTPS前面是否可以打勾,如果不能,稍等一会重新配置一下这一步。
这个时候你的GitHub pages就配置好了,只需要把你的静态页面挂上去就可以访问了。
没有评论